Inhalt:
Vorwort-
Das Outlining-
1. Idee und Skizze
1.1 Rohling und fertiger Sprite
-
Das Colorieren2. Basis
2.2 Cell- Shading
2.3 Chess Shading
2.4 Powershading
2.5 Shading mit -4 Farben/ Retro Shading
-
Zusätzlich-Hintergründe
-Augen
-Nachwort
Vorwort
Hier in diesen Guide geht es darum, mit Paint gute Sprites/Pixelarbeiten, Colorationen und Shading, hinzubekommen. Es gibt viele verschiedene möglichkeiten, die wir euch hier vorstellen werden.
Das Outlining
Zunächst befassen wir uns mit dem erstellen der Outlines, den ohne diese kann man alles andere nicht tun.
1. Ideen und Skizze
Bevor du direkt anfängst zu pixeln, solltest du erstmal die Einzelheiten im Kopf gut überlegen und eine einfache Skizze zeichnen.
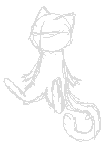
Hier unsere Beispiel Skizze:
Die muss nicht besonders schön sein, da sie nur eine art Vorlage ist und zur Orientierung gilt. Am besten malt ihr die Skizze in eine andere Farbe als Schwarz, wir nehmen hier einen Hellgrauton.
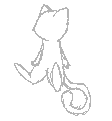
Diese könnt ihr dann nochmal nachziehen damit ihr euch beim Pixeln später nicht so schwer tut.
Etwa so:
1.1 Rohling und fertiger Sprite
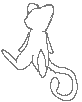
Die Skizze, welche ihr zuvor gemacht habt, könnt ihr nun etwas verkleinern und verbessern was dann etwa so aussehen sollte.
So:
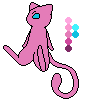
Wenn ihr die Skizze gezeichnet habt, malt ihr das Pokemon nun mit schwarz nach, dieses Mal aber ordentlich. Achtet auf einzelheiten und die Räumlichkeit!
Hier unser Endprodukt:
Das Colorieren
Hier werden die meißten Fehler gemacht. Deswegen wird dass, hier ein etwas länger Abschnitt.
2. Basis
So, am Anfang werden wir euch zeigen wie die Grundgelegenen Dinge gehen. Erstmal, für eine Paintcolo braucht man Zeit. Da Paint ein Grundprogramm ist, ist es gratis, hat aber nur die wichtigsten Funktionen. Vorallem wegen dem Farben selbst mischen, ist es bei den meißten so, dass die hellste Farbe weiß ist. Hier eine Grafik die das zeigen soll.

Oben falsch, unten richtig.
Die Fehler sind leicht zu erkennen. Das wichtigste ist das der hellste Punkt nicht ganz an den Outlines liegt (Das kann aber manchmal, in sonderfällen, trotzdem so sein). Zusätzlich sollte der hellste Punkt nicht Weiß sein (außer der Sprite ansich hat Weiß als Grundfarbe).
2.2 Cell- Shading
Die ist das einfachste Shading, welches vorallem bei Pokemon Sprites verwendet wird. Erstmal mischen wir uns die Farben, dann grundieren wir.
Etwa so:
In unserem Beispiel kommt das Licht, wie bei den Pokemon Sprites auch, von links oben. Beginnen wir mit dem ersten Highlight.
Das sollte so aussehen:
Nun werden die Stellen wo das meißte Licht hinfällt in angriff genommen. Die hellste Farbe wird auf das erste Highlight aufgetragen.
So:
So, die Schatten brauchen wir auch, damit der Sprite plastischer wirkt. Der Schatten kommt überall dahin wo ein Körperteil/Gegenstand davor liegt.
So muss es aussehen:
Jetzt fehlt nurnoch eins, das umfärben der Outlines. Dort wo Die Highlights sind kommen auch helle Outlines hin, da wo Schatten sind kommen dunkle bis schwarze Outlines hin.
Das sollte so aussehen:
2.3 Chess Shading
Dies ist nur ein kleiner Teil, dafür nehmen wir unseren Mew Sprite und machen aus ihm einen Chees- Sprite. Chess Shading dient dazu die übergänge auch ohne weitere Farben weicher zu gestalten, das geht so:
[_]__
[_]__
[_]__
__
[_]__
[_]__
[_][_]__
[_]__
[_]__
__
[_]__
[_]__
[_]Legende:
[_] = Dunkler Pixel
__ = Heller Pixel
So wird es Angeordnet, wie ein Schachbrett Muster. Nun machen wir das auf unserem Scratch.
So sollte es aussehen:
Das ganze nochmal beim dunklen und unser Sprite ist Fertig!
Hier:
2.4 Powershading
Als erstes machen wir wie immer die Grundierung.

Ähnlich wie beim Cell Shading werden nun die Farben auf die Grundierung aufgetragen, nur mehr als wie beim Cell Shading.

Das machen wir nun so weiter mit etwa 7-10 Abstufungen.

...

Nun beginnen wir mit der Shattierung, das ist eigentlich dasselbe Prinziep, einfach viele Abstufungen machen.

...

Nun machen wir die Outlines, hab keine Angst bei diesen könnt ihr euch ruhig spielen. Seit offen für Neues!

Und dann noch das Auge und Wir sind Fertig!

2.5 Shading mit -4 Farben/ Retro Shading
So für dieses Beispiel nehme ich größere Outlines, da es dieses Sahding eigentlich nur bei großen Sprites Sinn macht. Wir nehmen diese Scratch:

Und diese Farben :

Eine wichtige Faustregel ist hierbei dass, nur Schwarz Weiß und zwei weitere Farben verwendet verden dürfen.
Beginnen wir erstmal mit der Grundfarbe (Gelb in diesem Fall) und Machen mit Schwarz das Muster dazu.

Dann kommt erstmal der schatten hinzu, so wie weiter oben beschrieben.

Und nun die Highlights.

Wir beginnen mit dem einfachen Chess Shading.

Und nun, das wichtigste die großeren Kästchen. Sie dienen Dazu den Sprite noch Plastischer zu gestalten.
Diese Schattierung wird Pixel für Pixel in einer vierzack Stern förmigen Anreihung gebracht.
_ _
[_] _ _
_
[_] _
[_] [_] _ _ _
[_]_
[_] _
[_]_ _
[_] _ _
*
[_] = Pixel
* _ = Andersfarbiger Pixel

So, das wichtigste ist nun das ihr dieses Muster auch mit den Hellernen Pixeln in die Dünkleren macht, ansonsten wird der Übergang nicht weich genug.

Jetzt noch die Outlines.

Und unser Sprite ist Fertig!
Zusätzlich
Hintergründe
Was ist schon ein Sprite ohne Hintergrund? Um richtig zu punkten braucht ein Sprite einen Hintergrund , das ist auch garnichtmal so schwer. Man muss nur wissen wies geht.
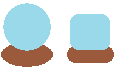
Erstmal, der Hintergrund Braucht eine Form, aber welche? fragst du dich jetzt sicher. Hier habe ich ein Paar gänige Formen aufgelistet:

Braun= Boden
Blau= Himmel
Hier spielt vorallem die Tranzperenz eine Wichtige Rolle, ohne diese würde es einfach nicht gut aussehen.
Augen
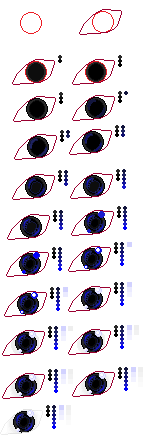
Jaja, die Augen, man pixelt und pixelt und dann bekommt man die Augen bzw die Augencolo nicht hin.
Hier wird Abhilfe geschafft, mit dieser Step by Step Anleitung könnt ihr auch relatiev gute Augencolos mit Paint machen.

Nachwort
Erstmal, danke dass ihr euch die Zeit genommen habt diesen Guide zu lesen. Ich hoffe er hat euch weitergeholfen, den ich bin etwa 3 Wochen dran gesessen ;_;
Zusätzlich möchte ich noch meiner lieben Freundin Maxi danken, die mich mehr oder weniger unterstützt hat, danke meine Süße! :3
So, falls euch irgentetwas bei diesem Guide fehlt, sagt es mir und ich werde es ergänzen, hier oder per PN.
(c)
SnofuErlaubniss by Maximaus~



